Aug
11
2014
スマホ用サイトの確認をChromeで。
スマホ用のサイトを作るたびに、iphoneで確認していましたが、この作業が意外に手間。
しかも教室でスマホを片手に確認していると、なんだか遊んでいるように思われないかと心ぐるしいこともしばしば。
そこでChromeに、「MobileLayouter」という拡張機能をいれて、パソコンで確認作業することにしました。
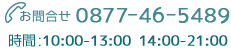
まず、Chromeでこちらをクリックして、Chromeウェブストアにいきます。
右上の「+無料」を押すだけで、Chromeに「MobileLayouter」を入れて拡張することができます。
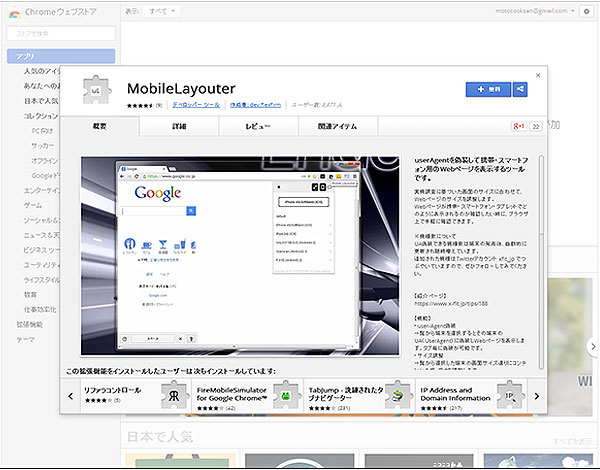
拡張できれば、アイコンが追加されます。 赤い囲みがそれです。
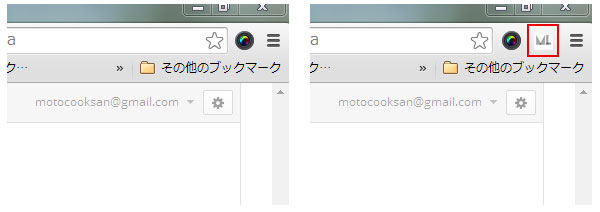
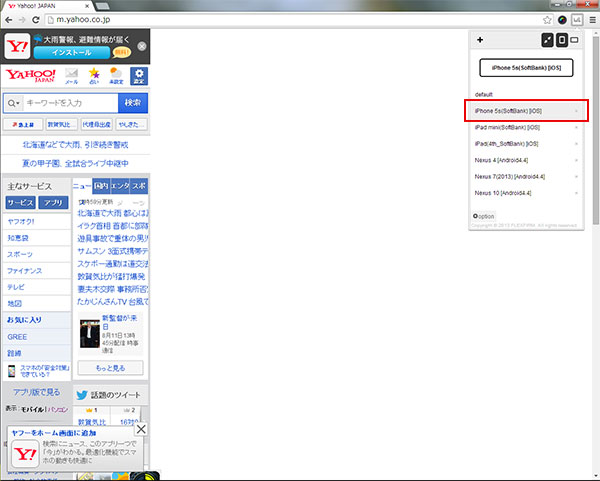
ちなみに、そのままYAHOO!を表示してみると、こんな感じですが、
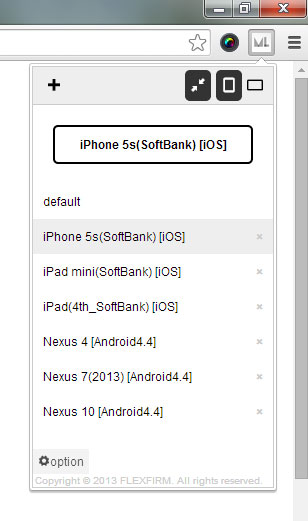
右上の「MobileLayouter」アイコンを押すと、このようなメニューがでてきます。
iphone用表示と、ipad、Android用に切り替えができるようです。
iphone用(ios)を押すと・・・

たしかにiphone用表示に。
少し手間が省けそうです。(*^^)v