Apr
15
2015
4月21日からモバイルフレンドリーが検索に影響
「4月21日からグーグルがスマホ対応でないホームページは順位に影響する」と発表しています。
最近、スマホサイトを作れますか?という問い合わせも多くなってきました。
いったい、どこまでがモバイルフレンドリーかというと、案外全てがスマホ対応でないといけないというのではなさそうです。
そこで、考えないといけないのが、「スマホ対応ホームページ」の作成パターン。
現在ワンズでは、スマホ用サイトを別に作って、スマホからアクセスしたら、スマホ用サイトに飛ばすというパターンで制作しています。
しかも、別サーバーにスマホ用サイトを置いて、順位がどうなるのか実験中でもあります。
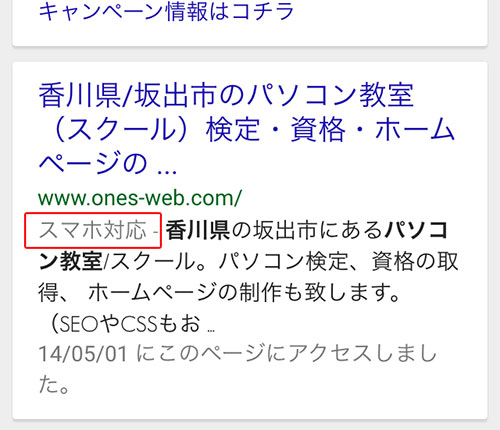
モバイルフレンドリーだと、スマホで検索(google検索)した場合に、「スマホ対応」という文字がでます。

そこで、制作前に考えないといけないのが、ワンソース(1つのHTML)で、PC用とスマホ用に表示を切り替える様に制作する(レスポンシブ)のか、PC用とスマホ用を、それぞれのHTMLページで作るのか、ということです。

レスポンシブのメリット
- HTMLが1つなので、更新などの編集が1回で済む(クライアント側)
- 単一のURLになる
- SEO的に有利(グーグル推奨)
レスポンシブのデメリット
- PC版と同じ画像等を流用する等の理由で、表示が遅くなる ←痛い
- PCサイトをスマホで見れなくなる
- 構築が複雑になり、コストと手間(時間)がかかる ←痛い
- ガラケーに対応できない場合がある
- 細かな調整ができない可能性が大きい ←痛い
レスポンシブが全てすばらしいというわけではないので、1つの案として受け止めた方がよさそうです。
痛手も結構多いです(>_<)
ワンズのHPも10年以上使っているので、今年こそはリニューアルをと思っているのですが、良く考えて着手しないといけないと思っています。