
ワードプレスでオリジナルサイトを作る場合の予備知識
WordPressでオリジナルサイトを作りたい!
そんな時の予備知識の一部をご紹介します。
基本的な流れは、HTMLでホームページを構築し、それができたらワードプレス用に、HTMLファイルをPHPファイルに書き換えるという作業をします。
書き換えは、「別名で保存」でPHP形式で保存するだけ。
しかし、絶対に抑えておかないといけない、ワードプレスのルールがあります。
決められたファイル名や読込みコード、画像指定やリンク時の方法など。
それを知っておけば、かなり楽に制作できるようになります。
まずは、必須ファイル。
最低限無いとワードプレスが表示されない、そんなファイルがあります。
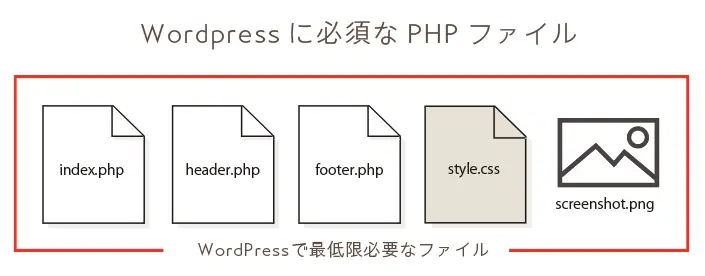
必須ファイル

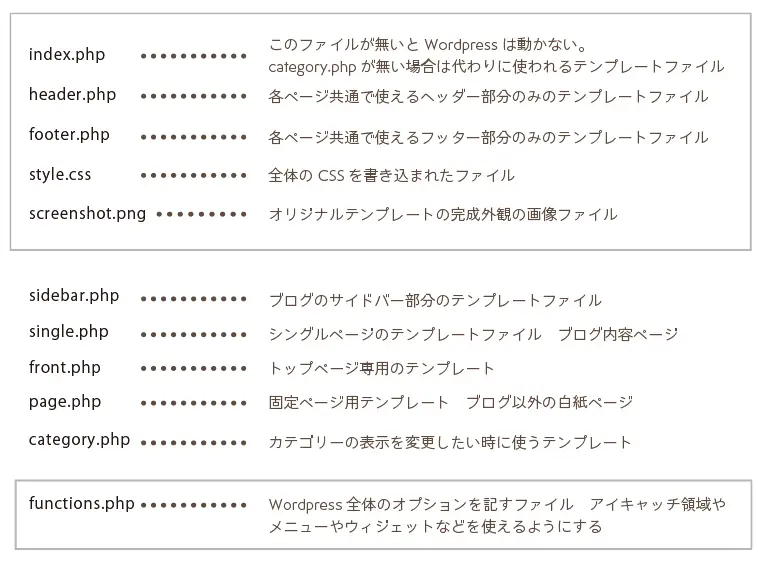
「index.php」「header.php」「footer.php」「style.css」「screenshot.php」は、Wordpressにとって必要不可欠なファイルになります。
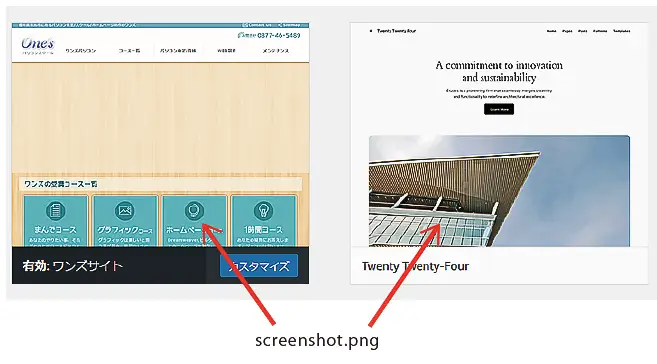
ちなみに、「screenshot.php」はオリジナルテンプレートを制作して適応する時に、ワードプレス内で表示させる画像になります。(640×480)

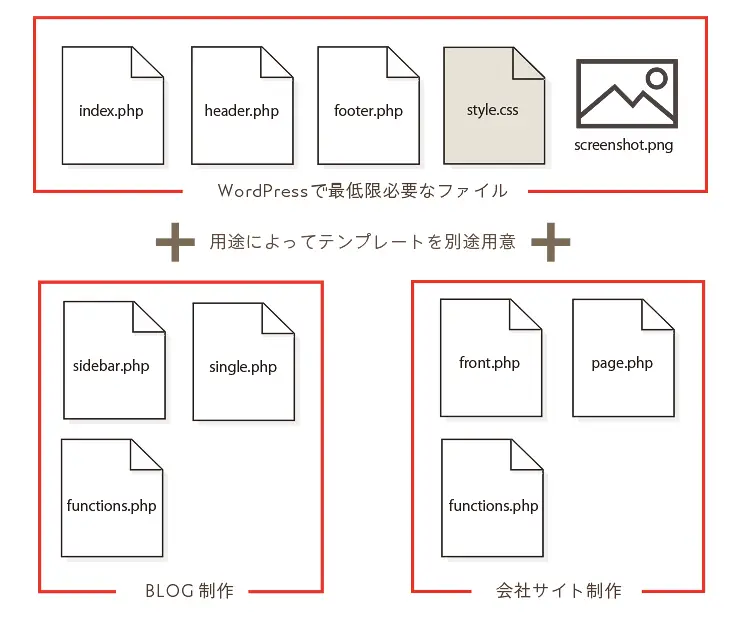
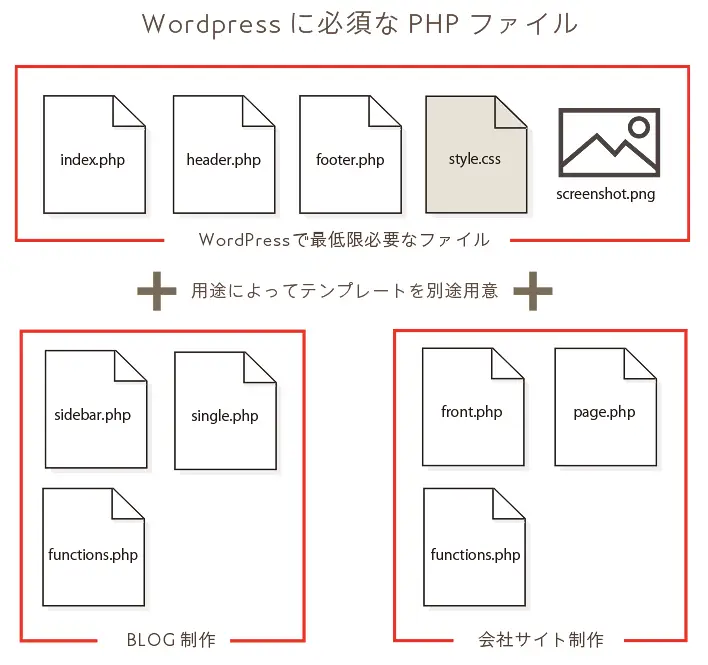
用途に応じてテンプレートを構築

必須なPHPに対して、作りたいサイトの用途に合わせて、PHPを組み合わせます。
それが最低限必要なPHPファイルになります。
各PHPの意味
以下が必要なPHPファイルの説明になります。

以上の組み合わせのPHPファイルがあれば、たいていのサイトは構築できると思います。
まとめ
テンプレートとは、1つのデザインのパターンです。
テンプレートを1つ作れば、いろんなページで使いまわすことができる、基盤のようなものです。
このパターンが構築できるようになれば、次の段階。
ブログにカテゴリーが存在していれば、各カテゴリー一覧のデザインを変更させてみるとか、複数固定ページがあれば、それぞれ違うデザインしてみるなど、オリジナルなページを自由に制作できるようになります。
もちろん、会社サイトにブログも設置したいとなれば、BLOG制作に必要なPHPファイルも併せて必要になります。
ワードプレスを知るには、最低限必要な条件を知る事で、仕組みが整理されていきます。
ワンズでは、独学で覚えて企業のサイトも手掛けるようになったノウハウをお伝えしています。