ホームページコースのサンプルレイアウトをご紹介します。
ワンズパソコンスクールのホームページコースのテキストのご紹介
ワンズパソコンスクールでは、ホームページ制作をわかりやすくするために、オリジナルのテキストで授業をしています。
サンプルを制作していきながら理解していきます。その1つのレイアウトが以下の画像です。

ホームページ制作のキモはCSS。レイアウト通りに表現するには、DIVをどのように配置していくか、何個作れば良いかなどが理解できるかが重要です。
いくつかのサンプルを作ってみれば、なんとなくイメージがわきやすいものです。
必ずしも難しいCSSや動的な表現をしなくても、基本ができていれば大丈夫。まずは構築方法を学びましょう!
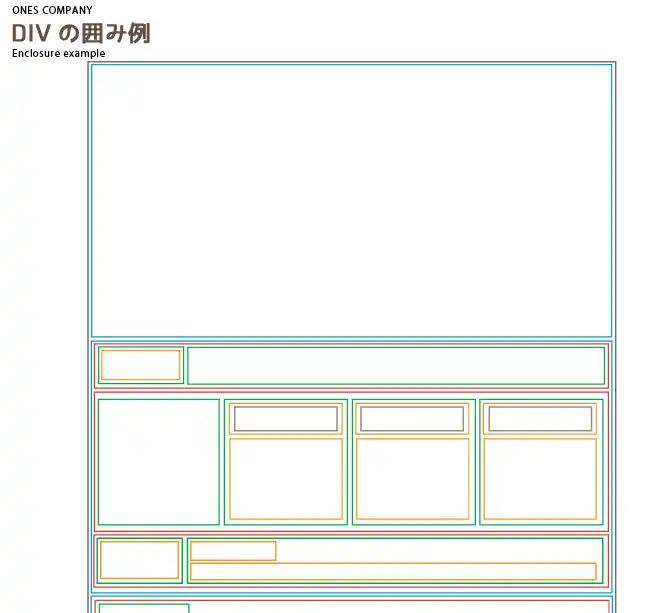
これらのサンプルをわかりやすく作って頂くために、寸法通りのCSSを指定すれば、制作していけるように基本の寸法を記載しています。

幅や高さが解っても、細かなDIVの数や配置の方法がわかりずらいと思います。
そこで、DIVの数や配置のイメージが湧きやすいように、枠のみの表示サンプルを用意しています。

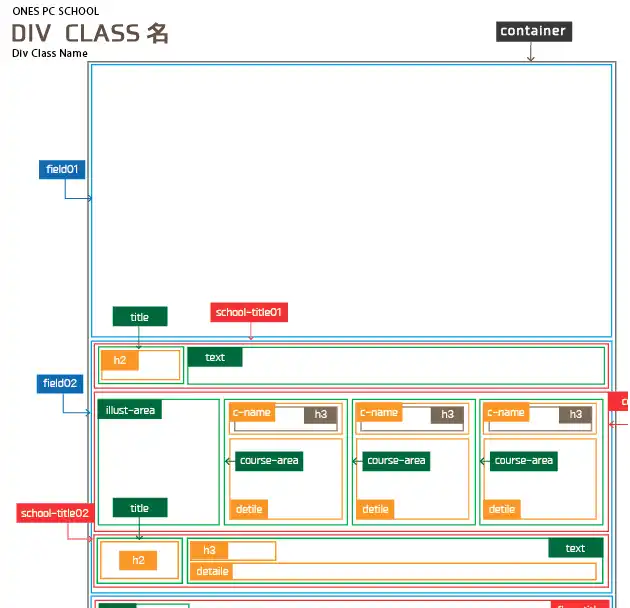
DIVのクラス名を、どのように指定すればよいかも分かりずらいですよね。
適当に名前を付けてしまうと、知らずのうちに同じ名前を複数付けてしまう事もしばしば。同じクラス名を付けてしまうと、思いもよらないアクシデントに見舞われます。
まずは慣れるためにクラス名のサンプルも用意しています。まずは真似してみてください。

これで同じクラス名を活用する場合の名前の付け方や利用の仕方も、理解するヒントになるかと思います。
このようなサンプルは複数用意していますので、制作しているうちにコツがわかるようになります。
企業のホームページも制作している経験を活かしたオリジナルテキスト/サンプルで、基本を理解する手助けができればと思います!