オレンジの中の住居/マスクを制すればphotoshopを制する
Photoshopを長く続けてきて、マスクって大事だなとつくづく思います。
なのでグラフィックコースでは、マスクに力を入れた練習問題を多く用意しています。
その中の1つ、「オレンジの中の住居」を作ってみましょう。
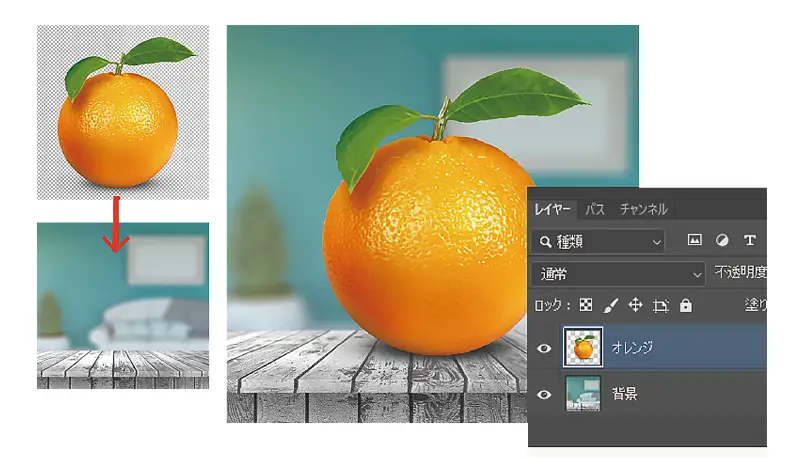
背景画像とオレンジの切り抜きを合わせる

背景画像に、オレンジを切り抜いた画像をコピーしてレイヤーで分けておきます。
最近のPhotoshopでは、切り抜きが驚くほど簡単にできるようになり、画像のコラージュの方に時間をかけれるので非常にありがたいです。
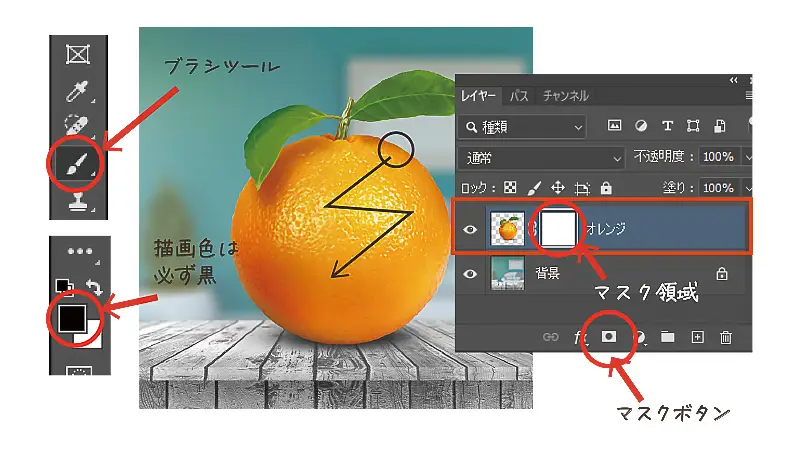
マスクの練習

マスクボタンを押すと、選んでいたレイヤーにマスク効果を掛ける事になります。
マスク効果がかかると、レイヤーの右に白い枠が表示されます。これが「マスク領域」です。
ここまでが下準備。
今回はブラシを使いますが、マスク領域に「黒」で描かれた箇所が透明になり、「白」の色が付いている箇所が表示される事になります。
色の付け方はいろいろで、ブラシで描く事もできるし、グラデーションで塗ることもできるし、塗りつぶしで塗ることもできます。
色の付け方はいろいろですが、黒で塗ると消えて、白で塗ると表示される原則は同じです。
 ブラシツールを選んで、描画色を「黒」にしオレンジの画像上をドラッグで擦ってみます。マスク領域にはリンクされていて、擦った位置が黒色になっています。
ブラシツールを選んで、描画色を「黒」にしオレンジの画像上をドラッグで擦ってみます。マスク領域にはリンクされていて、擦った位置が黒色になっています。
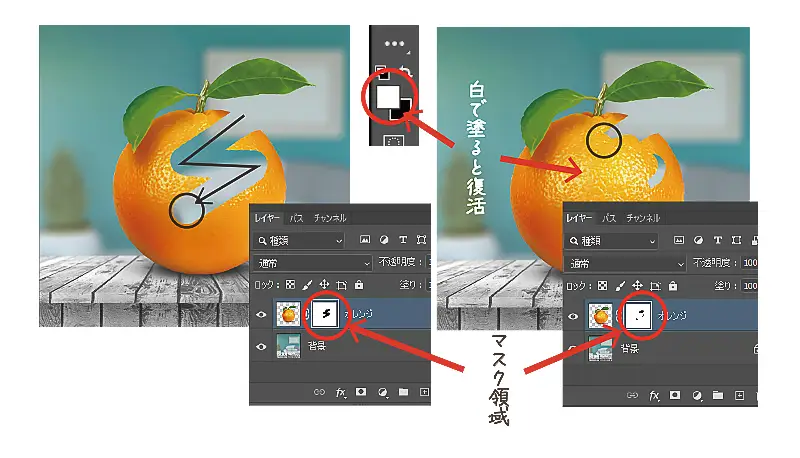
逆に、描画色を「白」にし、オレンジの画像上を擦ると画像が復活してきます。マスク領域では、黒かった領域が白色になり、オレンジの画像が見えるようになります。
マスク領域は、保存しても残っているので、いつでも画像を消したり表示させたりできますが、消しゴムツールなどで消してしまうと、次回このファイルを開いた時には、「前に戻る」機能は使えず消えた状態のままになります。
いわいる、「消しゴムツール」の代わりに「マスク機能」を使うことで、どの段階でも戻せるようになります。
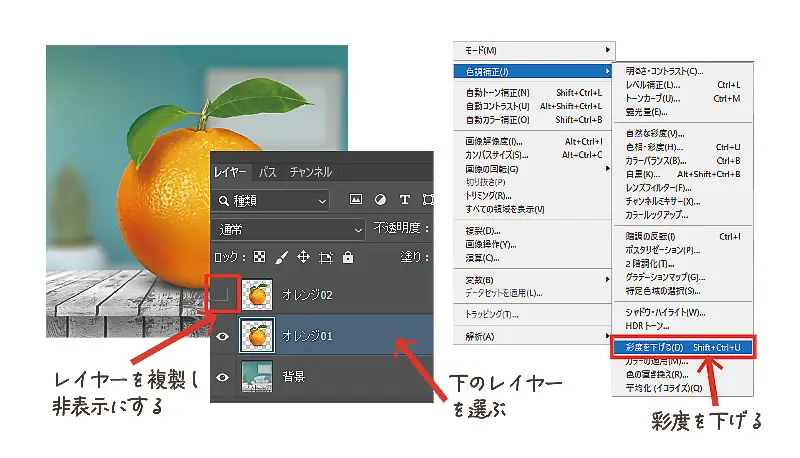
オレンジを透明にする

「オレンジ01」レイヤーを右クリックして「複製」を選択し、オレンジ02のレイヤーとします。
オレンジ02レイヤーを非表示にしておき、オレンジ01レイヤーを選びます。
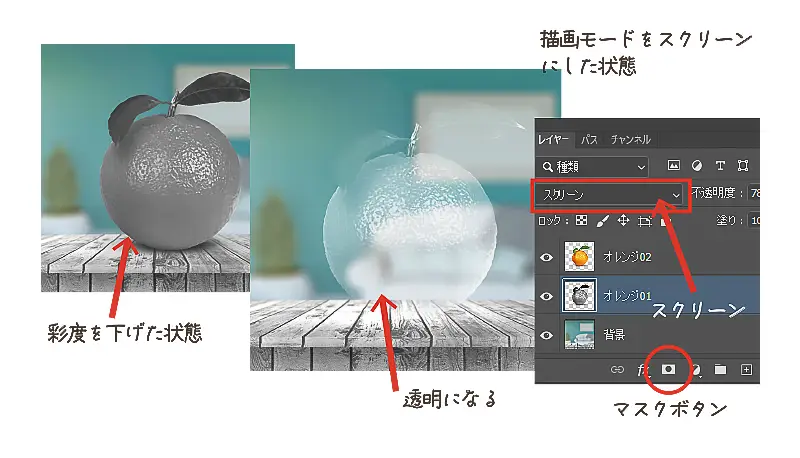
上部のメニューの「イメージ」→「色調補正」→「彩度を下げる」を選択します。

彩度をさげたので、オレンジが灰色になっています。
描画モードを「スクリーン」に変更すると、オレンジが半透明に変化します。

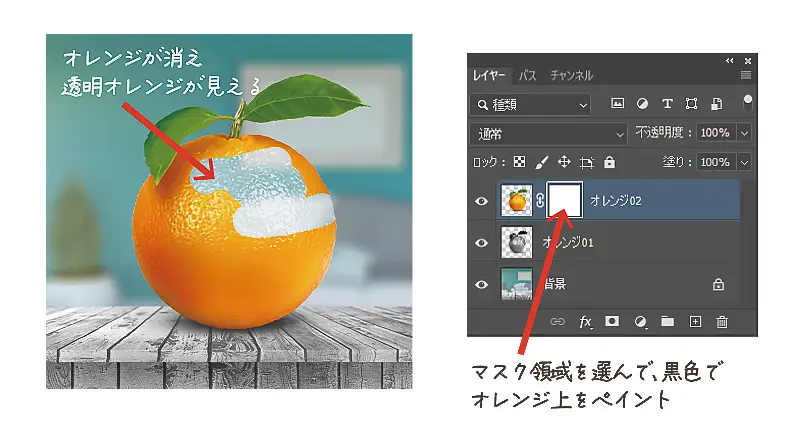
オレンジ02レイヤーを表示する事で、透明なオレンジの上に、オレンジの画像が重なります。
上部に重なっているオレンジ02レイヤーを、ブラシツールを使ってマスク処理で半分消していきます。
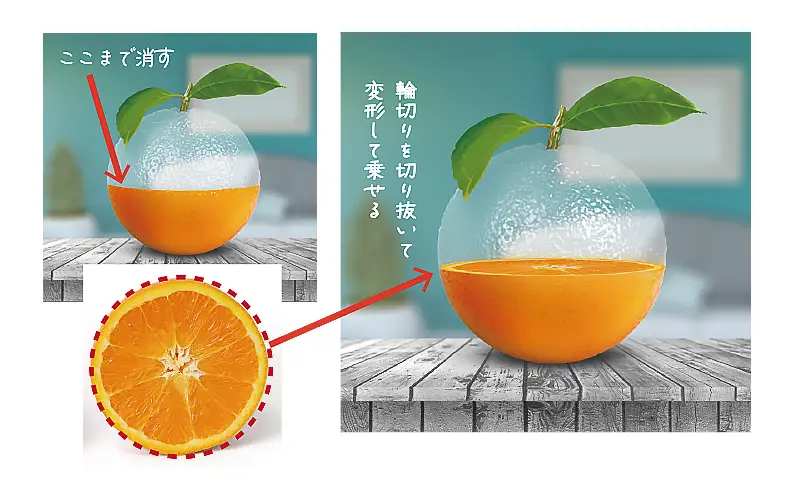
オレンジの輪切りでフタをする

半分までオレンジを消せたら、他のオレンジ輪切りの写真から輪切り部分を切り出し、半分まで消したオレンジの上に持って行きフタをします。
これで完成です。
アレンジする
後は雲や家などの画像を追加してみました。


人を切り抜いて配置してもいいですね。
まとめ
難しく考える事はなく、簡単にできる方法からマネをしていけば、蓄積されてアイデアがどんどんでてくるようになります。
写真の加工は楽しいものです。こういった方法が同じように動画にも反映されていますので、動画編集をする時にも役に立ちます。