illustratorで地図を描く方法(自己流)
グラフィックをしていると地図を依頼される事も多くあります。
そんな時はイラストレーターを使うと簡単に描くことができます。
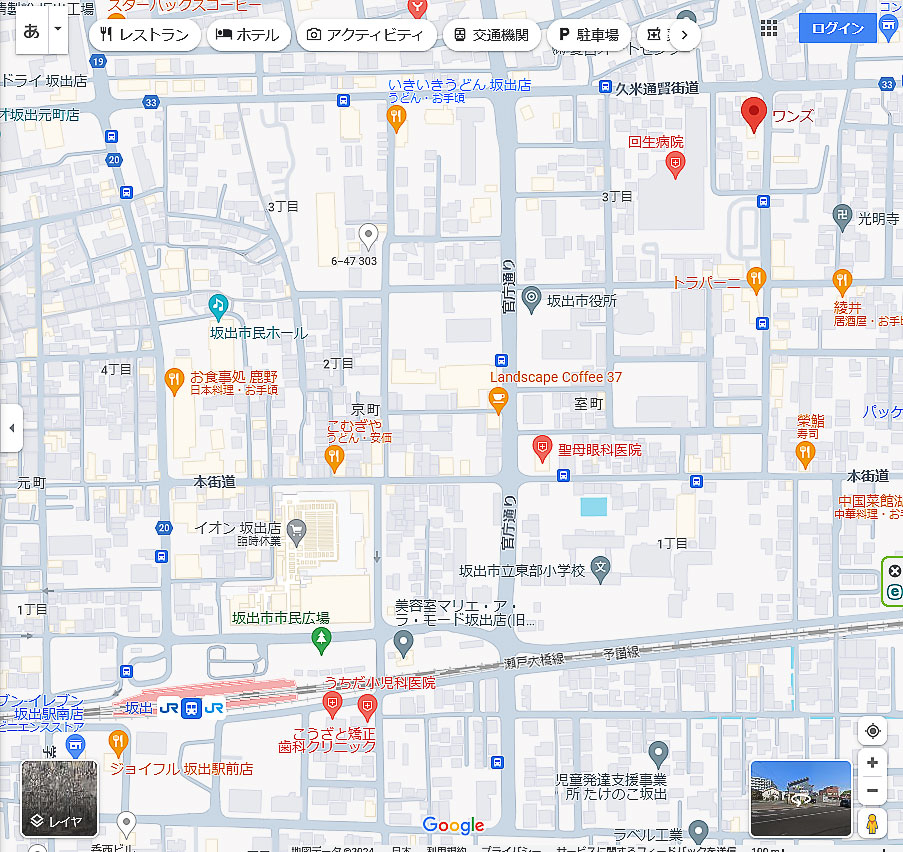
まずは、グーグルマップで地図を表示します。
重要な箇所が表示されているように、倍率を調整しましょう。

これをキャプチャーして、イラストレーターに読み込みます。
読み込んだ画像を薄く(半透明)し、画像の上をトレース(なぞる)しやすい状態にしておきます。
ペンツールを使って、線を描いていきます。
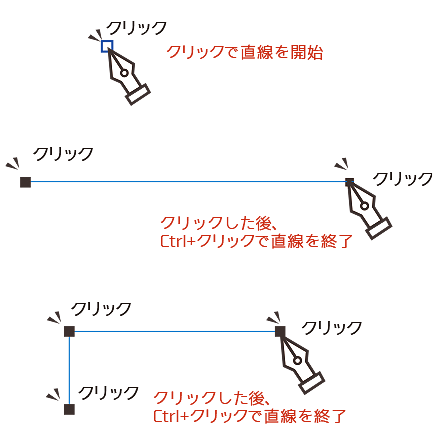
イラストレーターでの直線の描き方は以下のようにします。

ペンツールを使うと、クリックだけで線が描けます。
線が描き終えたら、「Ctrl+クリック」で必ず直線を終了させます。これを繰り返して直線の集まりを描いていきます。
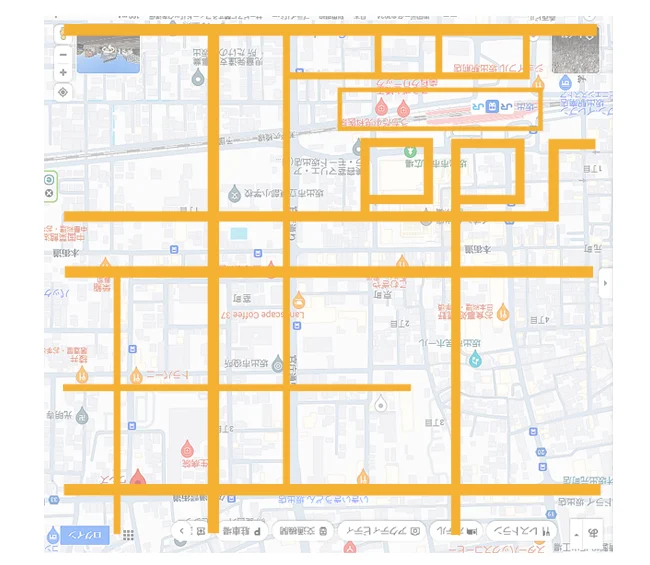
上記の方法で、地図の上に線を描いてみます。

地図をそのままトレースすると、長さや幅が大きすぎる事があります。
そんな時には省略して、重要な道路を残しながら詰めて調整します。
その時に、道の大きさに合わせるように、線の幅を太くしておきます。
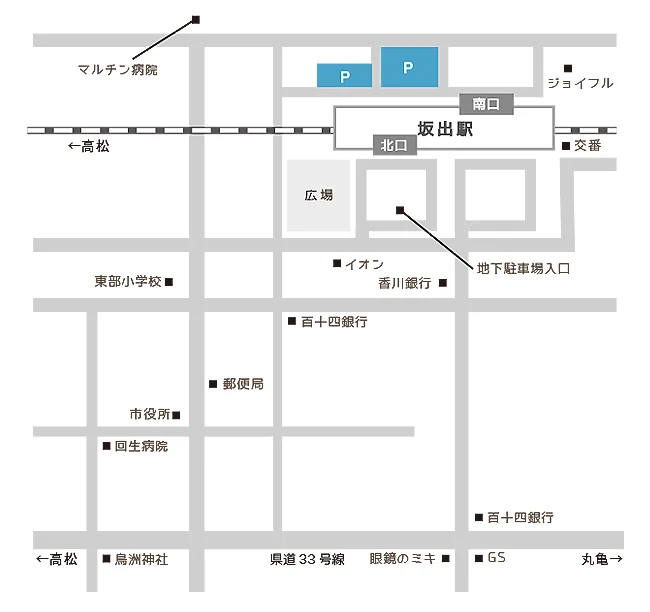
線ができたら、背景を削除し線の色をグレーに、目印となる店舗名や情報を名前を記入していきます。

駅から店舗までの経路を追加していきます。
駅からペンツールで直線を引き、徒歩での時間を記入します。
イラストなどを利用すると、より分かりやすい地図になります。

信号機があったほうが、より分かりやすく親切だと思いますので、信号機を追加します。
信号機は丸の図形を使って作成します。

いかがだったでしょうか。
だいたいの流れは把握できたかと思います。
今回は直線を太くした道路を用いましたが、輪郭をつけたり、ブラシで描いたような線にしてみたり、表現の方法をアレンジすると違った地図になります。
イラストレーターの良いところは、作った図形やイラストをいろいろな媒体に印刷できる事にあります。
名刺をはじめ、Tシャツ、コップ、帽子、看板、チラシ、垂れ幕などなど。
イラストレーターの出番は意外に多いです。