
ホームページを完全https化した時の忘備録
サクラサーバーでホームページを完全https化致しました。
前からしようと思っていたのですが、なかなか時間がなく、伸ばし伸ばしになっていたのですが、重い腰を上げてやってみました。
まずサクラサーバーにいき、無料SSLサーバー証明書 Let’s Encryptページにいって、証明書発行の手順を確認。
さくらのサーバーコントロールパネルを開き、ドメイン/SSL設定を開き証明書を登録します。
詳しくはこちらのページに記載されている要領で進んでいきます。
申請をすると、数十分でメールで申請された報告がきます。
ここからです・・・
一応SSLが効いているが、常時SSLが効いていない状況。
まずは自分のURLで確かめてみます。
https://www.ones-web.com/ という感じで。
すると、スライダーとスマホ用メニューが動かない状態に気ずきました。
スライダーなどに使われているJSやCSSがhttpsに対応できていなくて、無効になっている模様。
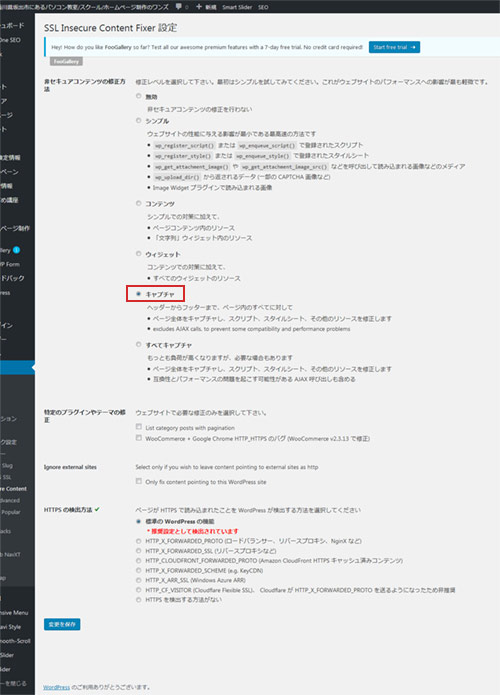
プラグイン「SSL Insecure Content Fixer」をインストールし、JSやCSSのパスを修正してもらう。

ワンズの場合は「キャプチャ」のチェックだけで修正してくれました。
「https://www.ones-web.com」とURLを入力して再確認。
メニューもスライドも動いているのを確認して最後の常時化に取りかかります。
さくらサーバーでワードプレスの常時SSL化をする為、さくらサーバーがプラグインを用意してくれています。

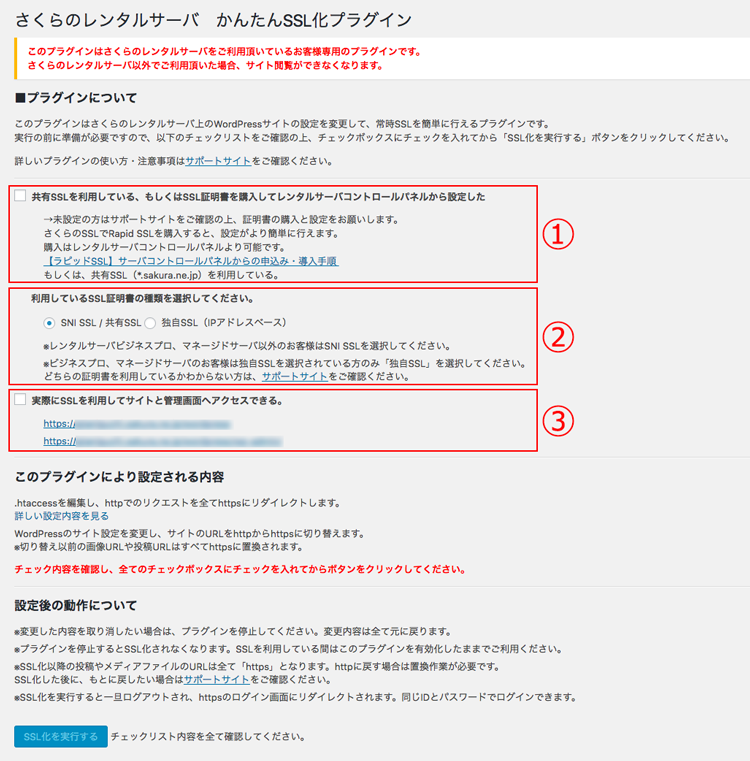
インストールし、設定画面をひらくとこんな感じです。

3つの項目にチェックを入れて実行すると、常時SSL化されます。
以上の手順で無料でSSL化が無事終了。
10月から検索順位にも左右されるということなので、なんとかリニューアルと常時SSL化を済ます事ができました。